自我挑戰的第三十天之一,用土司做為結尾感覺就香香的。
Toasts是一個在頁面上小小的彈出視窗,他不像前面提到的Modal會打斷使用者的操作,通常會出現在頁面的四周,作為彈出提示來使用。
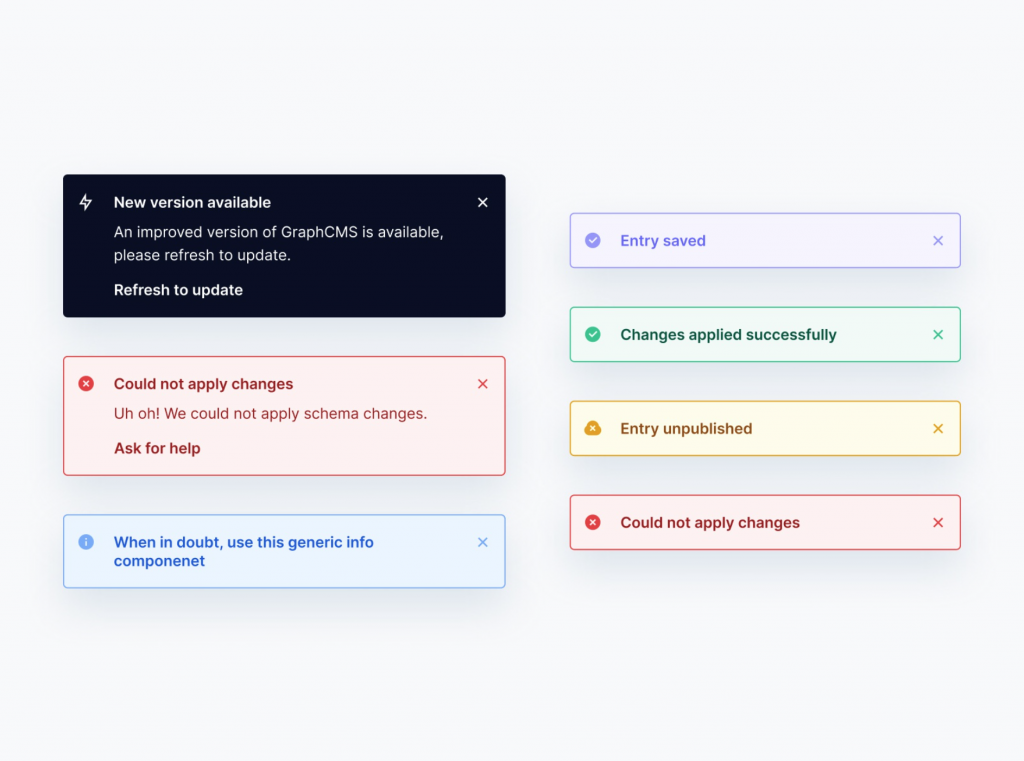
下面這張圖就是Toasts可能會呈現的樣子:
圖片來源:Darshan Gajara
補充:其實還有另一個東西叫Snackbar,有些地方會把它和Toasts分開來討論,如果你想要製作的效果用Toasts的效果做不出來,也可以試著搜搜Snackbar的關鍵字。
但在w3schools這篇教你如何製作Snackbar/toasts是把它放在一起的
https://www.w3schools.com/howto/howto_js_snackbar.asp
最後一樣是可以直接使用的補充資源:
React相關的npm package
